今天研究伪类和伪元素时,需要用到CSS的content属性,加入一些特殊字符来实现网页效果。但是特殊字符那么多,怎么可能记得住,所以谷歌百度搜索之后找到了一个比较全的博文已经进行归纳备忘,为了和我有相同需...
”常用的HTML和CSS content属性特殊字符归纳“ 的搜索结果
项目中用到的一些特殊字符和图标 html代码 XML/HTML Code复制内容到剪贴板 <div u00a0class=cross></div> css代码 CSS Code复制内容到剪贴板 .cross{ width: 20px; height: 20px; background-color:...
特殊符号 命名实体 十进制编码 特殊符号 命名实体 十进制编码 Α Α Α Β Β Β Γ Γ Γ Δ Δ Δ Ε Ε Ε Ζ Ζ Ζ Η Η Η Θ Θ...
今天在做开发的时候,需要用到CSS的content属性,加入一些特殊字符来实现网页效果。但是特殊字符那么多,怎么可能记得住,所以谷歌百度搜索之后找到了一个比较全的,在这里进行归纳备忘,为了和我有相同需求的童鞋...
常用的HTML和CSS content属性特殊字符 我们经常用到的CSS的content属性,...
[css] CSS content属性特殊字符有哪些? 今天在做开发的时候,需要用到CSS的content属性,加入一些特殊字符来实现网页效果。但是特殊字符那么多,怎么可能记得住,所以谷歌百度搜索之后找到了一个比较全的,在这里...
常用CSS属性
最近回顾html和css相关知识的时候,发现很多零碎的知识有些遗忘,所以这里总结归纳一下,既方便我自己的记忆,大家也能一起回顾一下,看看你都记全了吗。 今天先来说说html的相关知识点: Html 相关点: - 文件的...
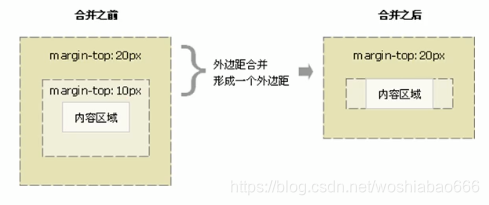
CSS篇 选择器的权重 长度单位 元素的水平方向布局 外边距的折叠(重叠) 浮动元素 高度坍塌问题 定位 HTML篇 标签 <meta>标签:用于设置网页中一些元数据1,该标签处于网页的head标签内部
(我们可以为元素设置class属性,和id属性类似, 只不过class属性可以重复 拥有相同class属性值的元素,我们可以说他们是一组元素 可以同时为一个元素设置多个class属性值,多个值之间用空格隔开) -...
)经过一段时间对html css的学习,我想对其中最常用的知识点及用法进行一些整理,并且对困惑的地方和入门学习踩过的坑进行思考总结 首先列出最最基础的常用标签是 <div></div> <p></p> <a...
HTML常用基础知识归纳
标签: html
A/ 用来归纳一个网站上所有的网页、素材以及他们之间的联系 B/ 规划网站的所有内容和代码 整合资源 2)创建站点的步骤 创建网页所需各个文件夹 css、js、images 3)文件的命名规则 A/ 件命名规则:用英文,...
注:因为这些字符属于unicode字符集,我们在使用时需将添加这些字符的代码声明为UTF-8格式。
HTML5和CSS3规范-22-3
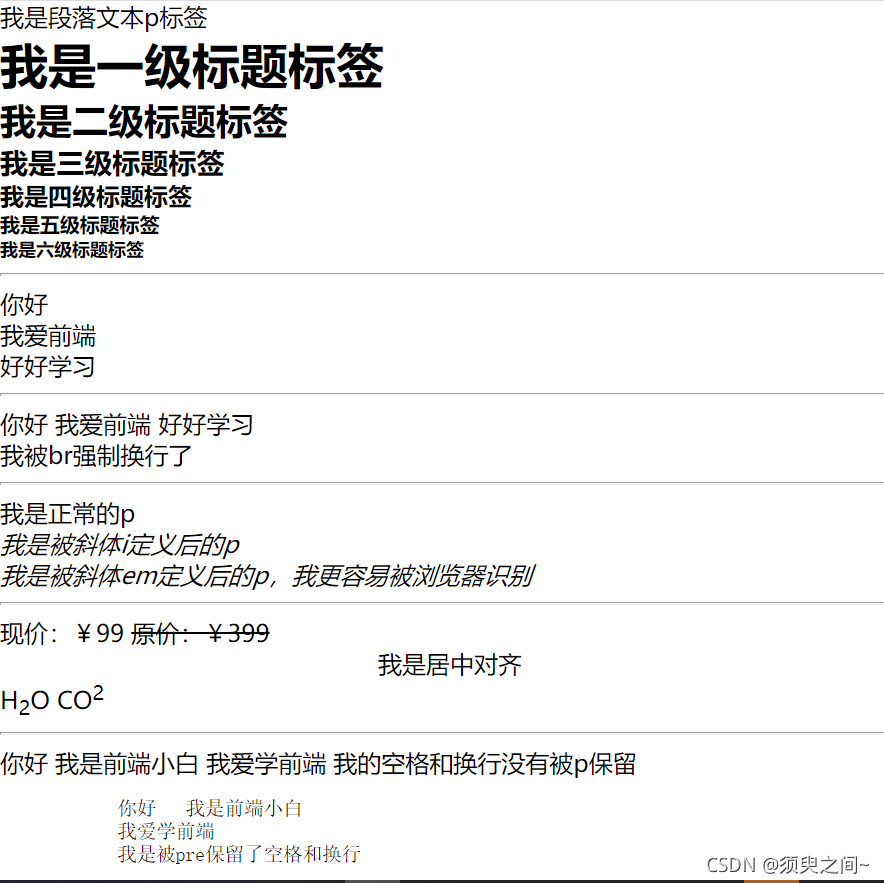
HTML+CSS制作静态页面第一部分 基础知识HTML各个标签的分类以及用途行内元素丶块级元素以及行内块元素合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的...
目录垂直居中的实现css去除浮动行内元素、块级元素、空元素h5十大新特性CSS选择器类型选择器优先级伪类伪元素call()和apply()的区别 垂直居中的实现 1、table-cell方法 Html结构: <div class="box"> <...
title: HTML+css 基础语法 categories: HTML tags: [语法,HTML,css] 一、HTML 什是么网站? 网站(Website)开始是指在因特网上根据一定的规则,使用HTML等工具制作的用于展示特定内容相关网页的集合 什么是网页?...
怎样使用CSS修HTML默认单选和复选框样式发布时间:2020-12-05 14:18:53来源:亿速云阅读:102作者:小新这篇文章主要介绍怎样使用CSS修HTML默认单选和复选框样式,文中介绍的非常详细,具有一定的参考价值,感兴趣的...
一、css基本信息 1.全称:层叠样式表。 2.作用:对同一个标签添加多个不同的样式,使页面达到需求效果。 3.特点: 1)继承:网页内子元素会继承父元素的样式 2)层叠:依照定义的先后次序,后面定义的样式会覆盖前面...
HTML里面的注释: <!- -> CSS里面的注释: /* */
HTML4/HTML5+CSS2/CSS3 一、HTML 1.什么是HTML 语义化,有什么好处 是指根据内容的结构化(内容语义化),选择合适的标签(代码语义化),简单来说就是,标签用语义化的英文单词或者单词缩写,比如段落使用,侧边栏...
趁着清明的3天时间,我专门看了xhtml的一套视频,虽然是xhtml但是也隐喻了很多经验,巩固了一下自己的基础,我自己也写了很多大大小小的东西... 结构、表现、动作 与 html、css、javascript相对应,它本意是结构表现...
今天在做开发的时候,需要用到CSS的content属性,加入一些特殊字符来实现网页效果。但是特殊字符那么多,怎么可能记得住,所以谷歌百度搜索之后找到了一个比较全的,在这里进行归纳备忘,为了和我有相同需求的童鞋...
推荐文章
- wasm + ffmpeg实现前端截取视频帧功能_videoconverter js-程序员宅基地
- python趣味编程-使用 Python 和源代码的简单数独游戏-程序员宅基地
- golang 跳出多重循环的高级break用法_golang 跳出多重循环的高级break用法说明-程序员宅基地
- 微信小程序TypeScript请求封装(TS+request)_微信小程序 ts-程序员宅基地
- 便携式手提RapidIO协议光纤发包测试仪-程序员宅基地
- expat win10+vs2015编译_vc expat-程序员宅基地
- android系统签名后找不到类,Android系统签名简介-程序员宅基地
- 【IDEA 教程系列第 18 篇】idea 快速从光标处选中内容到行首或行尾_idea 选中到行尾-程序员宅基地
- 二叉树的创建,递归和非递归遍历_二叉树的创建,递归和非递归遍历-程序员宅基地
- Java Web文件管理课程设计 网站地址_java 设计网页文件夹-程序员宅基地